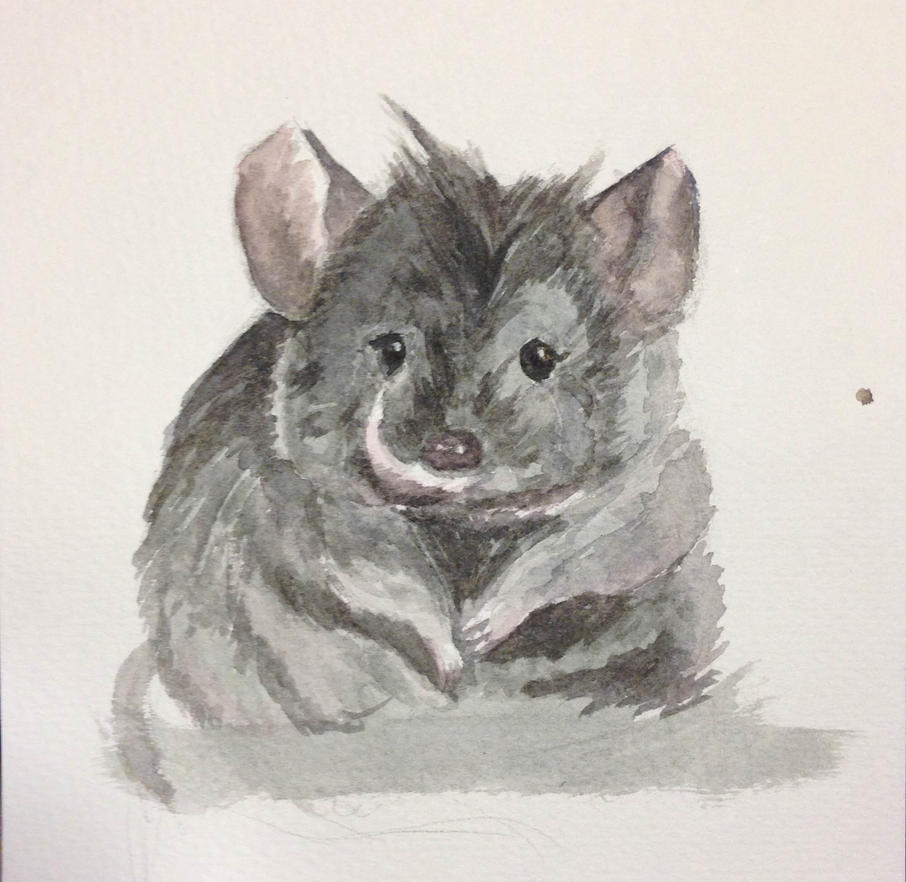
Playing around with water colour has been interesting so far. Getting the colour you’re after can be a bit of a challenge. I had to do a lot of experimenting with mixing colours before I could get effect even close to what I was going for. Sometimes, mistakes and surprises can actually create a nice effect.
Eventually though, I’d like to take what I’ve learnt through the traditional media and apply it to digital art. Erm… Easier said than done. Floundering so much X_x
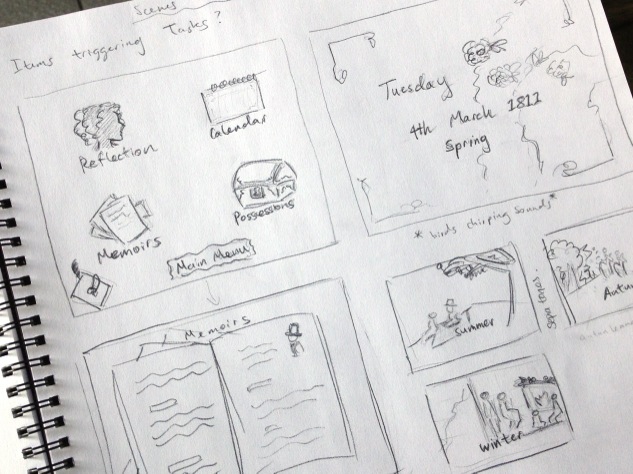
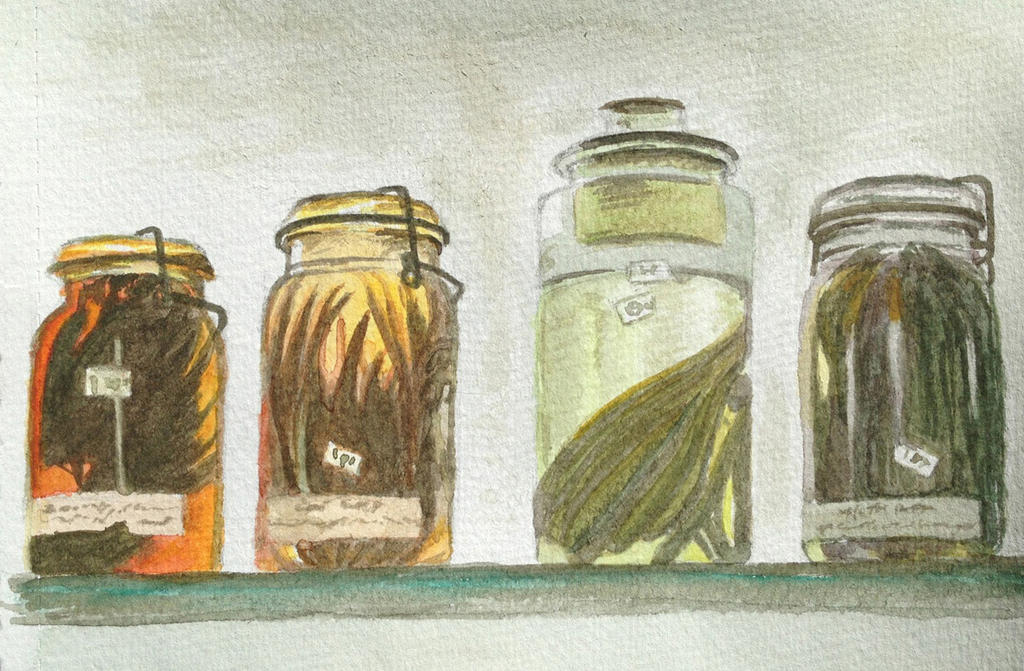
So here I am repeatedly trying to recreate the effect (in spirit) on the brown-ish tree (bottom-middle) of the water colour image. Hmmm… After a while I semi-gave up and started playing with other styles. The water colour was definitely a source of inspiration but I’m not sure I can or even want to exactly replicate that water colour effect in the digital versions. While I was experimenting though, I encountered some interesting lessons.
Two things I learnt:
- Colour is tricky in digital art because you have TOO many choices. In traditional media, your pallet is sort of limited by which colours you start out with and how you mix them. Having a limited pallet keeps a cap on your choices and helps keep all the parts of the image in harmony. When you’re doing digital stuff though, you can go choose as many garish hyper-saturated colours as you want. Sometimes it works if you want particularly bright statement effects but a lot of the time, you end up shooting yourself in the foot with careless choices. I’ve been following some interesting guides on how to keep your colours scheme sane.
- Texture is also tricky. Custom brushes are amazing for getting that elusive texture but I often get carried away, resulting in a mess of brush stamps. I hope to get a better feel for it in time. For the moment, blocking out the general shape out first reminds me of what I’m actually trying to represent.
There are lots of downloadable brushes by awesome artists to help get one started. I’ve been picking and choosing my way through the sea of options. Drowning slightly but very grateful for the variety of resources out there. Phew…
http://feohria.deviantart.com/art/About-Digital-Painting-Brushes-Photoshop-349926721
http://god-head.deviantart.com/art/13-Blending-and-Texturing-Brushes-334496963