A while ago I strained this muscle in my foot. It wasn’t one of those sudden, unbearable injuries. Instead, it was the kind that stuck around and crept up on you every time you worked your body a little harder than usual.
After ignoring it for months, I finally waddled to the physio and through the physio sessions, actually learnt quite a bit about how feet are very expressive of other things going on in the body. For instance, every time I tried to balance in a difficult position, my toes would panic and grab at floor. Also, learnt how the strain in my foot was connected to calf and butt muscles that were sleeping on the job and not doing their fair share of work. (A lot of injuries are caused by small muscles trying to do the work that big muscles are supposed to do. Another interesting discussion altogether).
In any case, it just got me thinking about how neglected feet are in general. Many people don’t give them much thought and some (like my friend from work) find them positively ugly. They get the shapeless blob treatment in art work quite a bit as well.
So I took the opportunity while rehab-ing to do a little study and observation, trying to understand something about the structure as well as the aesthetics of feet.
Bits and bobs I found interesting:
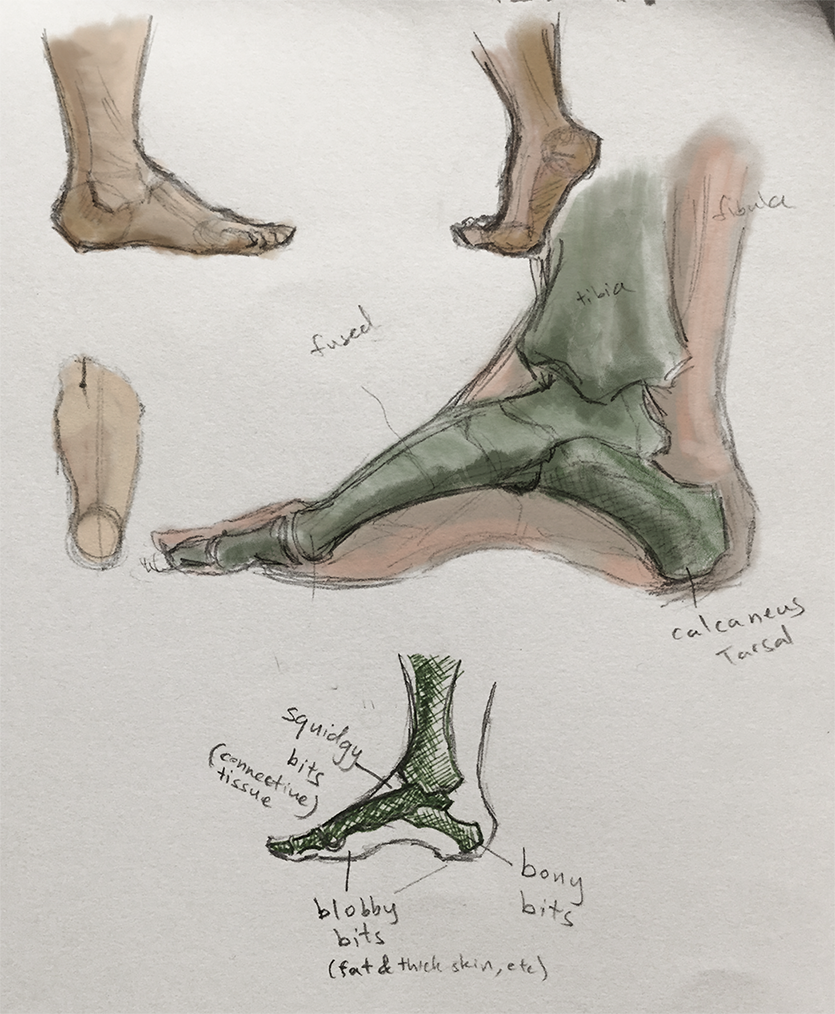
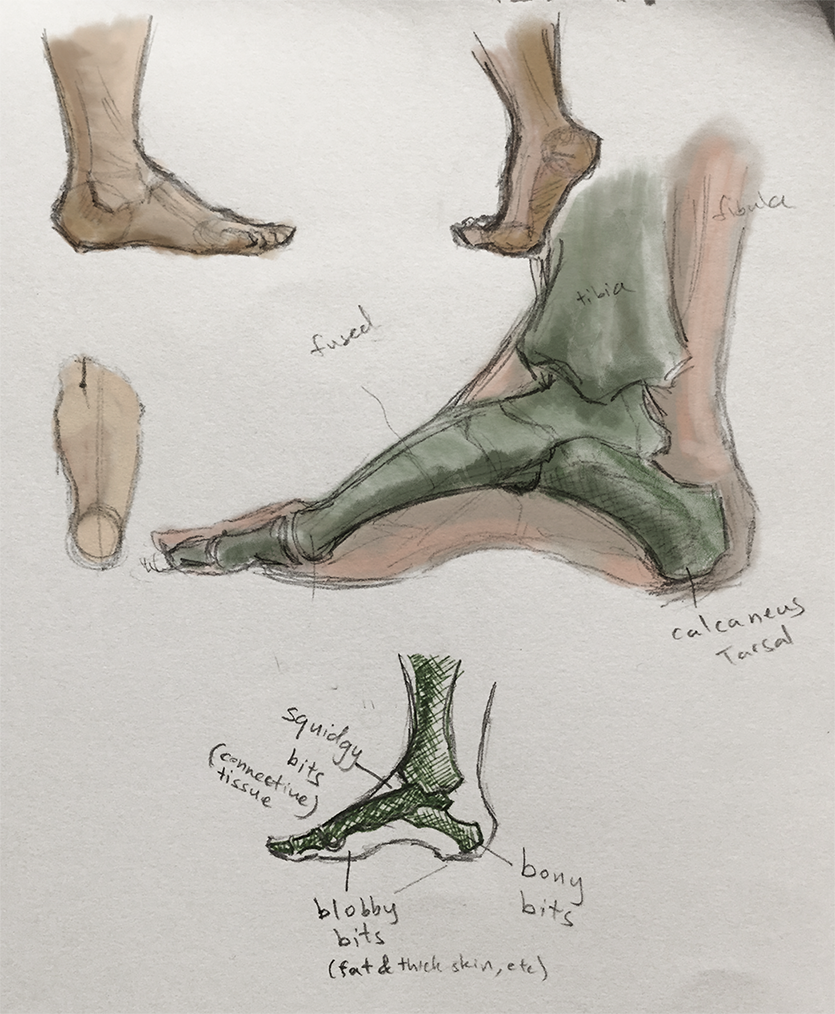
- The arch of the feet almost reminds me of a slingshot. There’s the heel bone on one side and the toe bones on the other side and this springy line of muscle spanning them.
- I’m purposely avoiding the medical terms cause I find inventing your own words for things makes it more memorable and fun (though squidgy bits, bony bits and blobby bits might be pushing it a bit).

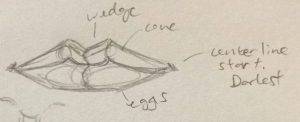
- The centreline (of weight distribution?) starts between your two biggest toes and runs down to the heel.
- The bones on the bridge of the foot are actually a bunch of little separate bones but they seem to be fused or something. They’re rigid and don’t really move in relation to each other.
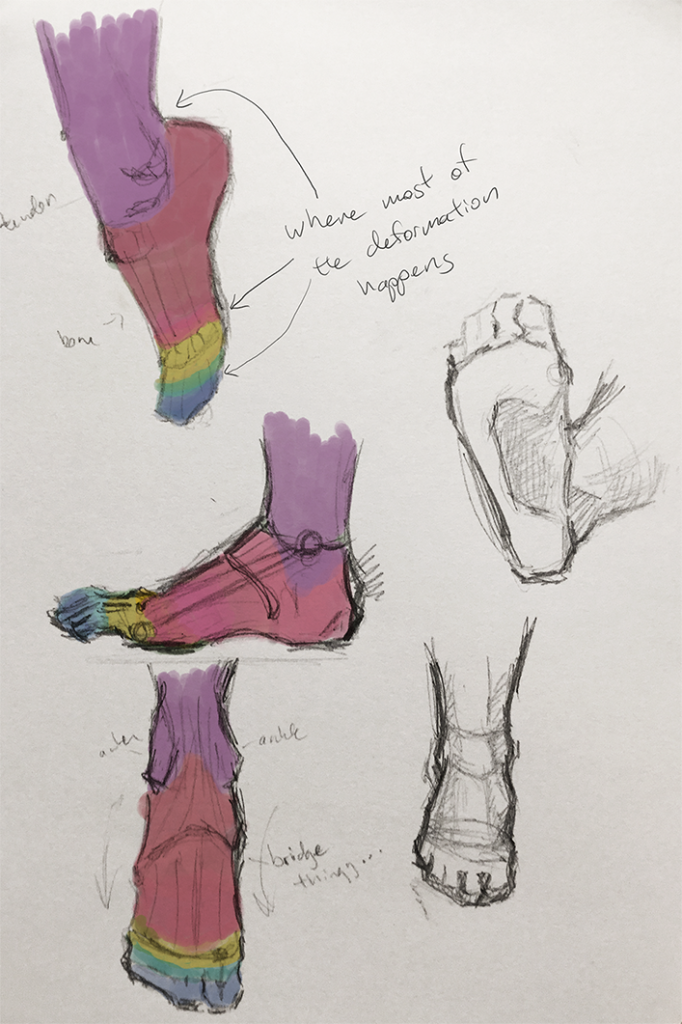
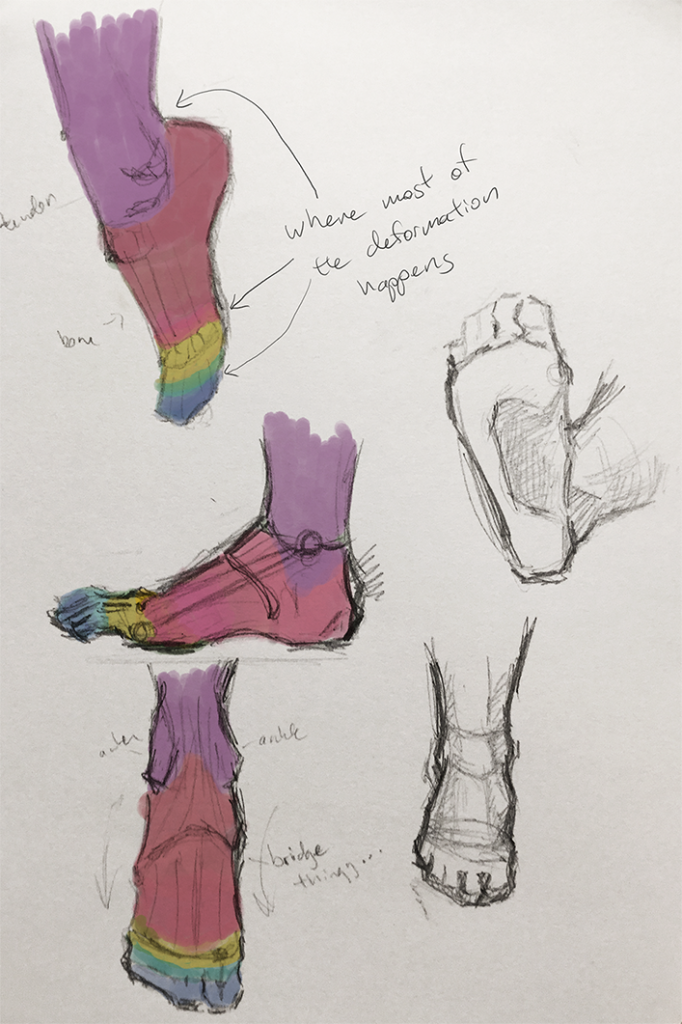
- So there’re only a few places where things flex an bend. I marked them below as where the colours change.

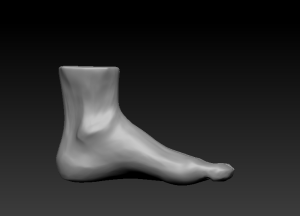
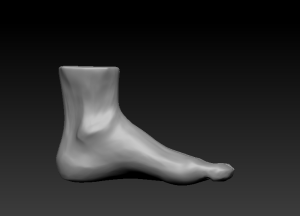
I also modelled a 3D foot as an exercise to really help me understand the form from different angles. It was really useful actually cause it helped me fill in the gaps I’d missed when just sketching in 2D.




This is how it went from a Maya base model to a zBrush sculpt.


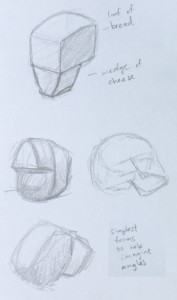
Always easiest to worry about the big shapes first, then drill down into the details. The foot was kind of fun to do cause it’s a simple shape but full of little subtle asymmetries.
It would be fun to go up the leg and do a study on the next connecting limbs. I mean, I’ve also had a pretty bad knee injury before so maybe it’s high time I looked into that area haha. Suppose we shall see.