Something I’ve learnt from the Unity community: Don’t build a game. Instead build a tasty platter of tools for a game designer.
Even in a small team, where you’re wearing both designer and developer hats, it’s helpful to have that split between activities. When you’re creating the tools, you want to focus on building something sturdy and extensible. On the other hand, when you’re designing a game, you want to be free to just try things out, make changes quickly, and focus on crafting an experience for the player.
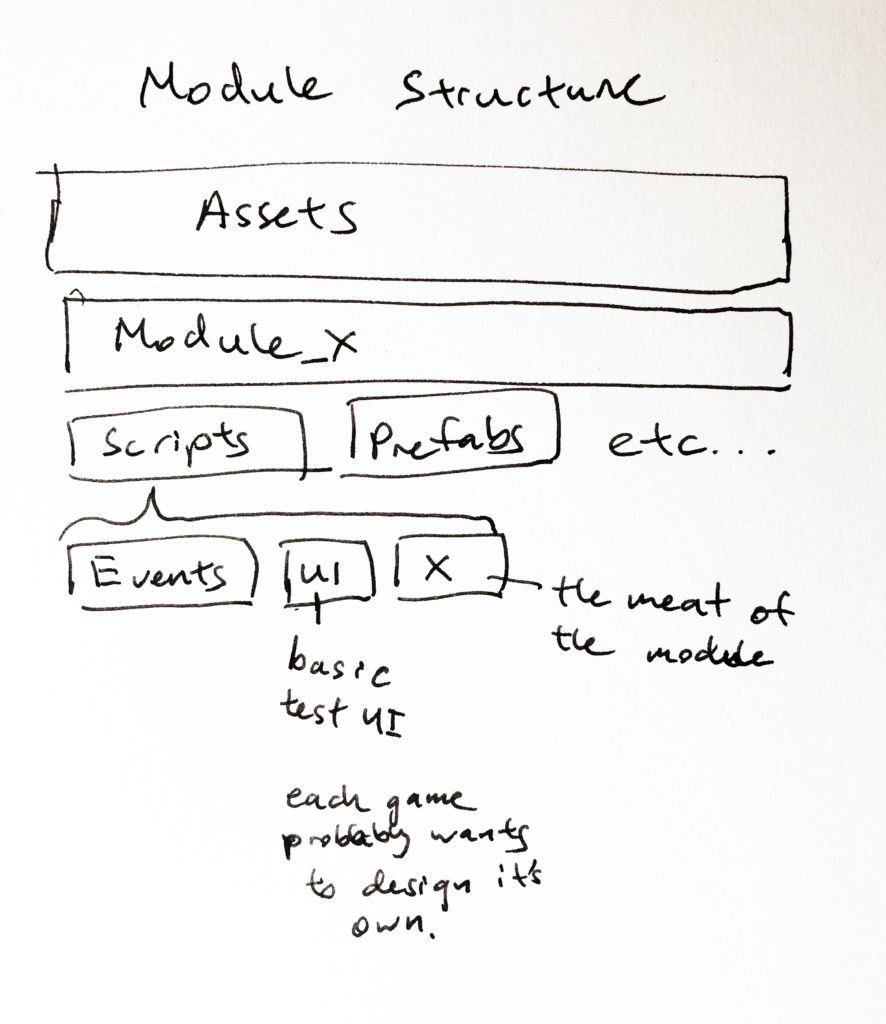
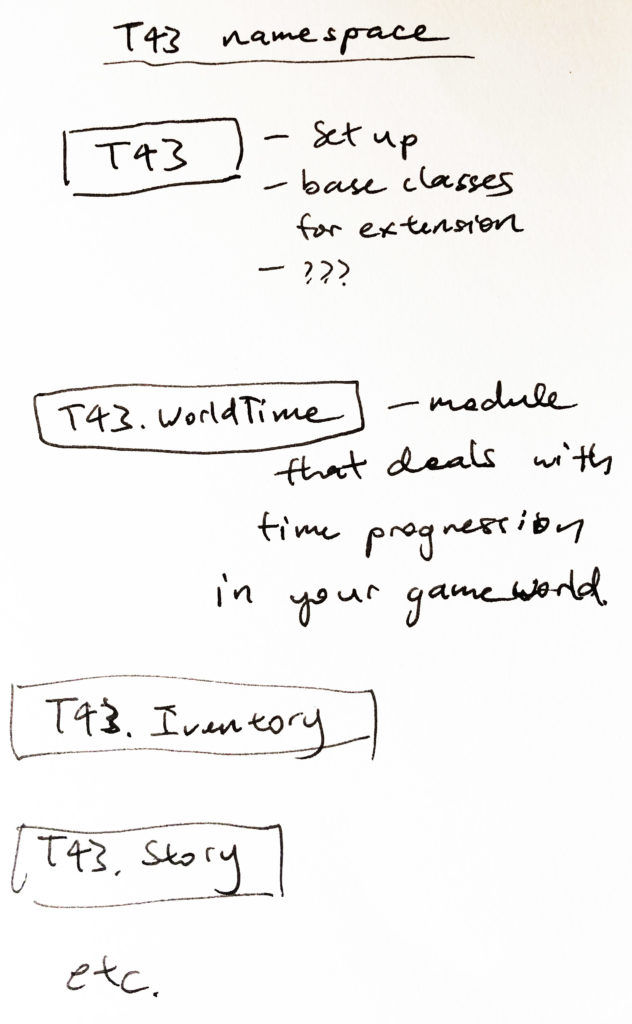
I’m currently trying to take this approach, building small modules that can be plugged together easily. It’s great for motivation and general sanity (especially when you’re working in fits and starts). So far, I’ve started building a few small modules like a calendar, day cycle tracker, inventory, story/dialog, plant growth simulator etc. From this, I’ve started to gain a feel for how to structure and combine the modules. Leaving some notes here about the thought process so far: